Skip to content On this page
面试八股文
HTML
<!DOCTYPE html> 的作用
元数据内容有哪些 参考
页面导入样式 link 和 @import 的区别
title 和 h1 b 和 strong, i 和 em 区别
img 标签title和alt 区别
H5
什么是语义化标签
语义化理解
什么是自适应
什么是响应式
CSS
单冒号和双冒号区别
em 和rem区别
CSS 盒子模型
line-height 和 height 区别
选择器
BFC规范(全称 block formatting content)块级格式化上下文
IFC规范(全称 inline formatting content)行内级格式化上下文
雪碧图优缺点
浏览器
浏览器的线程
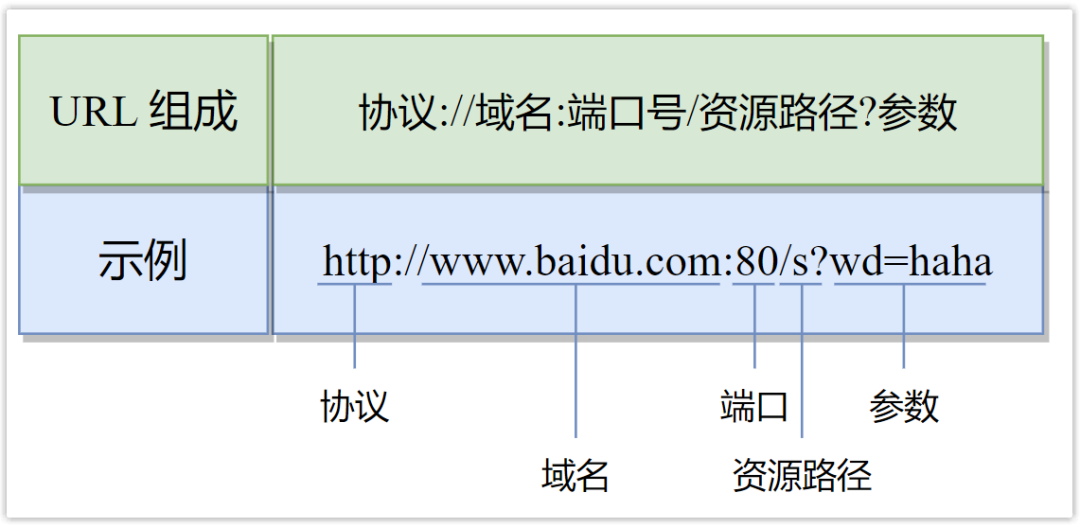
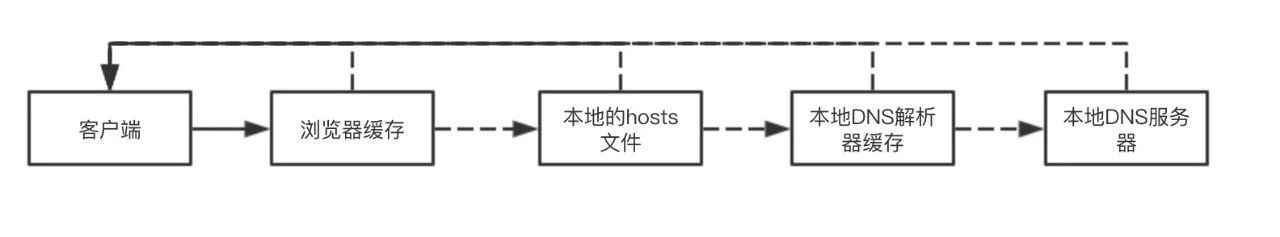
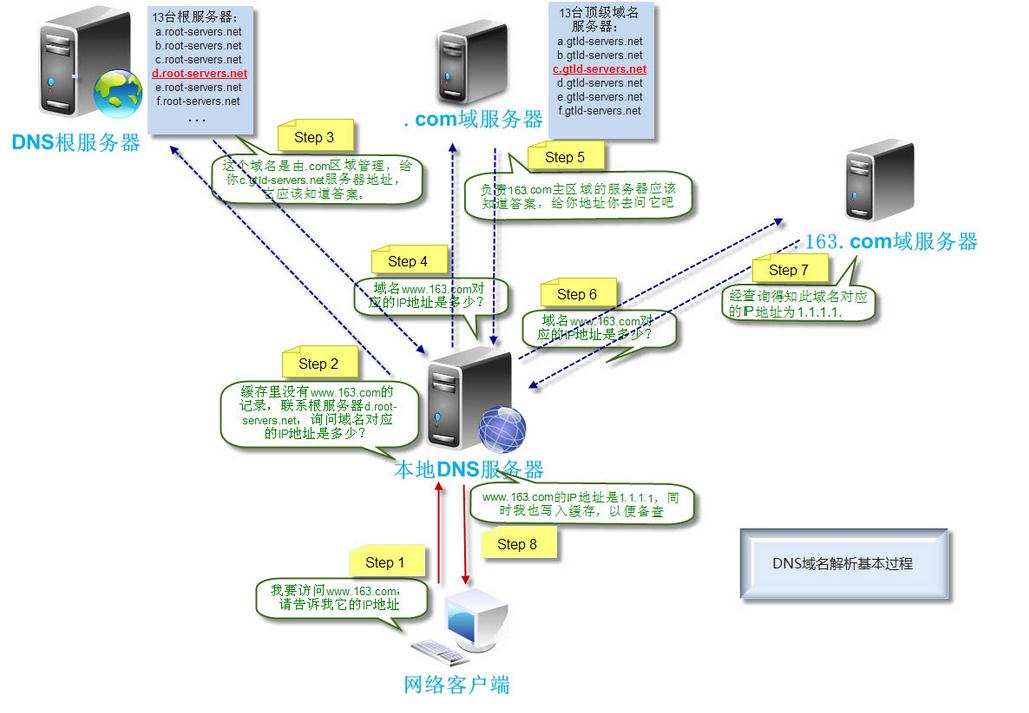
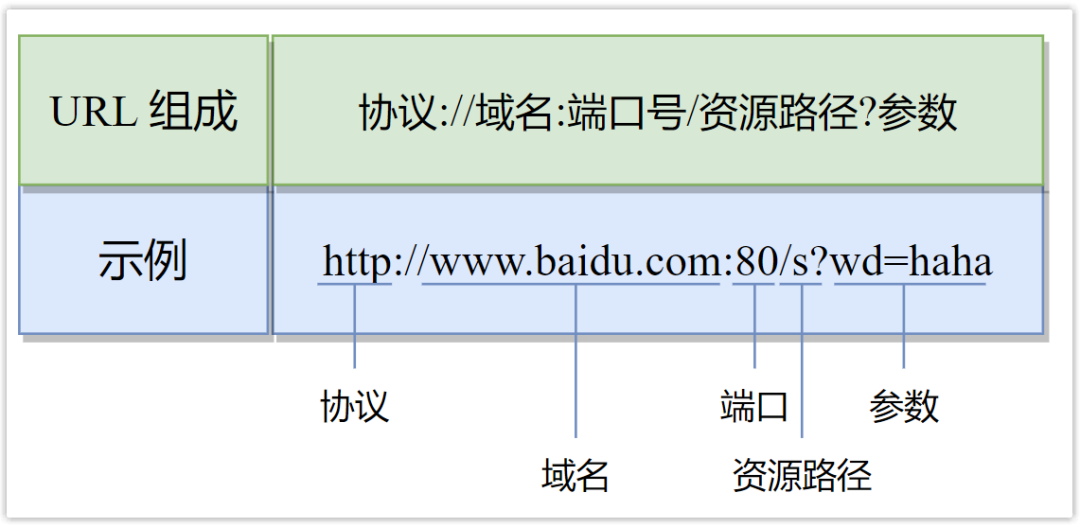
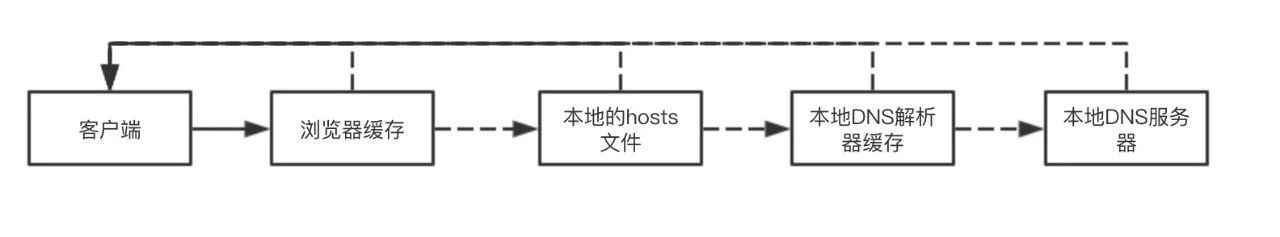
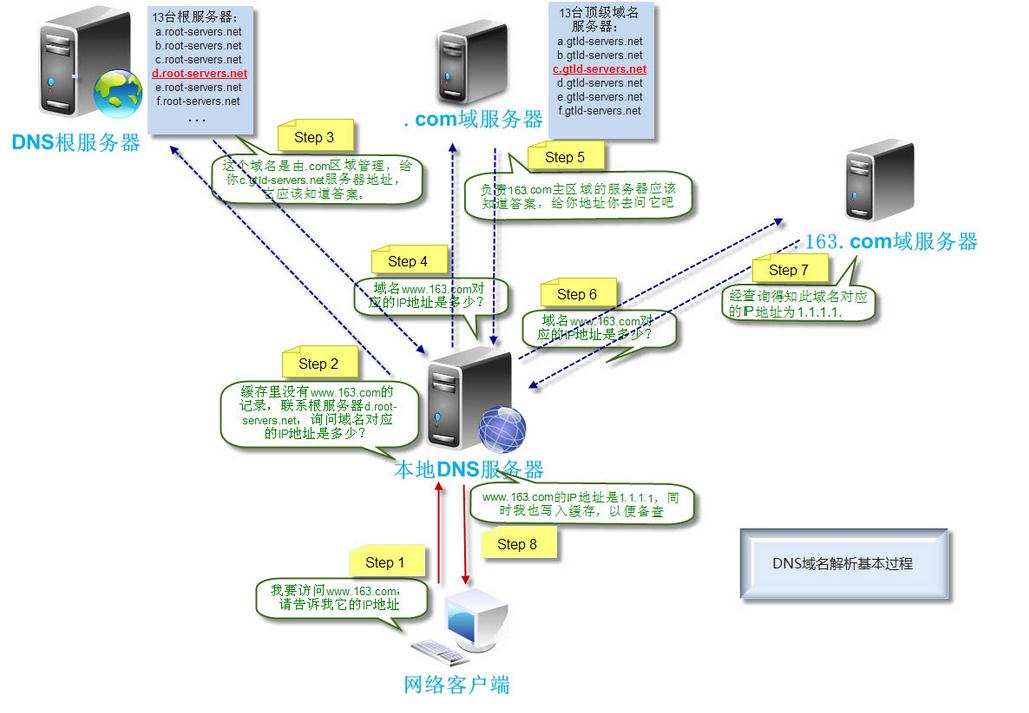
用户从浏览器输入地址后发生了什么?





TCP连接
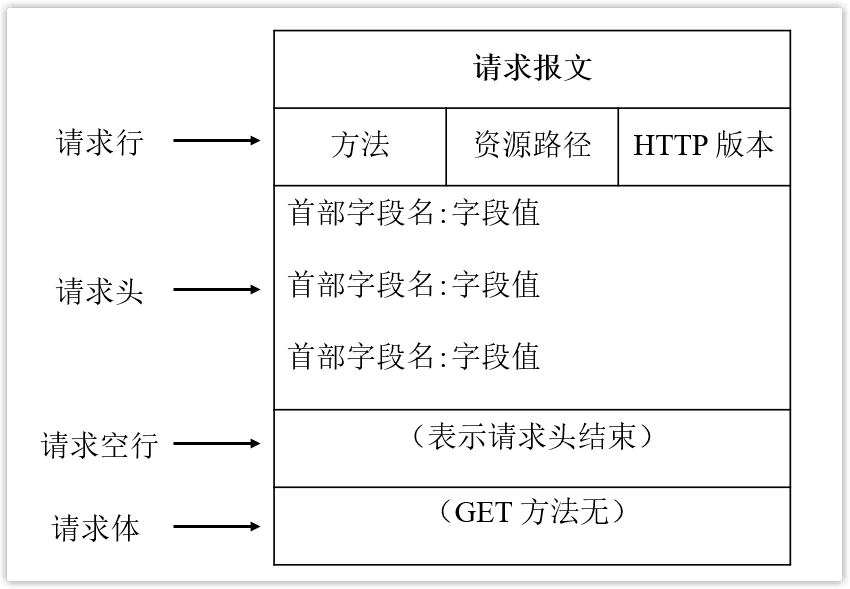
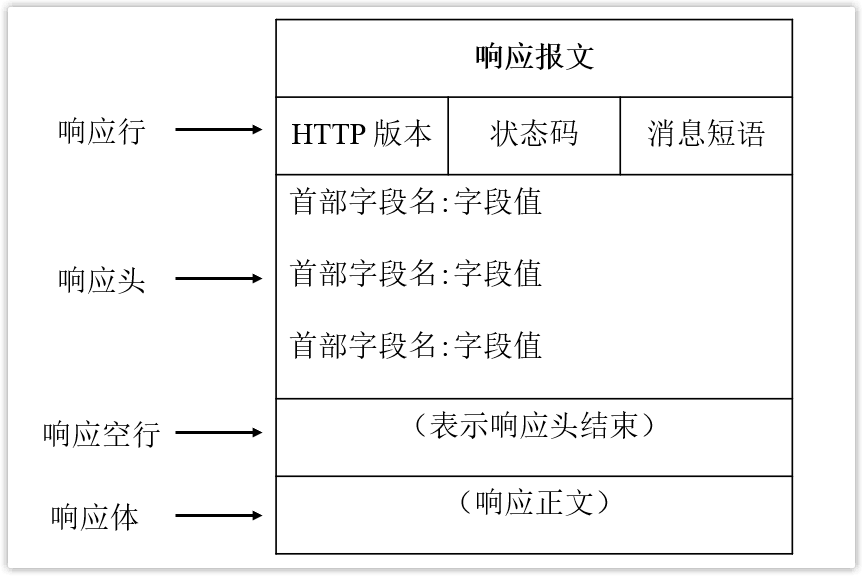
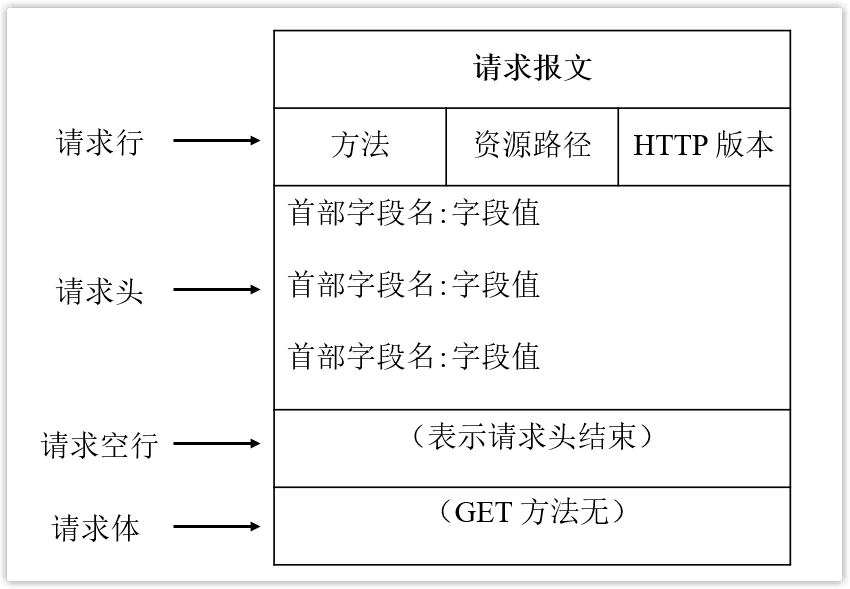
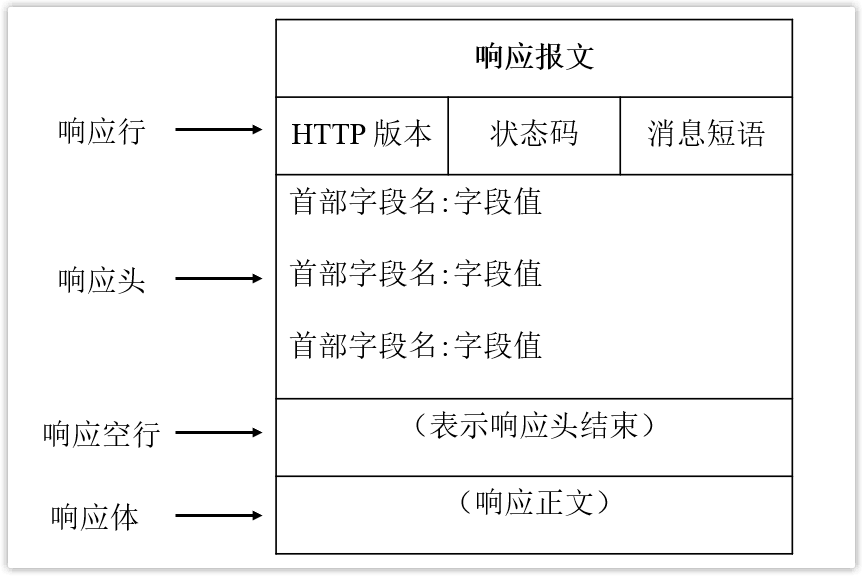
http请求报文和响应报文有哪些
浏览器渲染机制
性能优化
重绘和回流
JS
[2,3] + [1,2]值
null 和 undefined 区别
如何比较两个 NaN 相等 参考
eval 是什么?
什么是事件冒泡?什么是事件委托?什么是事件捕获?
document.onload 和 document.ready 事件区别
什么事函数声明和函数表达式,区别
那些是宏任务,那些是微任务
Js 执行机制
判断数组方式
slice 和 splice
作用域
var、let、const的区别
合并对象方法
箭头函数和普通函数区别
find 和 filter区别
bind、call、apply区别
new 操作符做了什么
闭包
Js 中的本地对象,宿主对象,内置对象
原型和原型链
对象注意点
Js 继承方式
localStorage、sessionStorage、Cookie区别
懒加载方式
Vue2
生命周期,第一次执行有哪些,第二次执行有哪些
v-show和v-if是干什么?有什么区别?
v-if和v-for 优先级
组件通信,子传父,父传子
data 和 props 优先级
$data 数据定义在return 内和 return 外区别
computed computed 可以直接修改?
computed 可以传参?
computed 和 methods 区别
单项绑定
vue-router 路由
路由模式有哪些,区别是?
路由传值
$router 和 $route 区别
导航守卫
vuex 状态管理
Vuex有哪些属性
Vuex的getters值修改
Vuex持久化存储